こんにちは、yoshi(@y_mupic)です。
今までWordPressの標準のギャラリー機能を使ってフォトギャラリーを公開していました。
しかし、WordPress標準のギャラリー機能はシンプルな点は最高に良いのですが、如何せん閲覧性が微妙。
ということで、この度新たに「Photo Gallery」という無料プラグインを入れて作り直しました。
プラグインの良し悪しを知るにはデモサイトを見るのが一番手っ取り早いので、当サイトのPhoto Galleryをご覧頂ければと思います。
作ったのはこちら↓
https://mupic.net/photo-gallery/
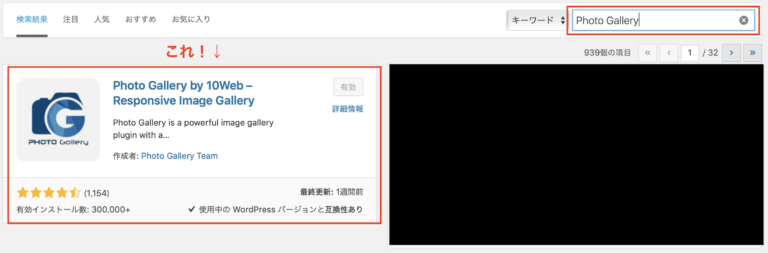
「Photo Gallery」プラグインの導入例
そのまんまの名前、「Photo Gallery」
プラグイン -> 新規追加 から検索すれば出てきます。
「Photo Gallery」の使い方についてはググればでてきますが、実際につかったらどんな感じになるのか??のデモサイトが少ない(このプラグインに限らず、プラグインのデモサイトって少ないと思いません?使い方より圧倒的にデモが一番重要な情報だと思うのですが…)ので、もしフォトギャラリーのプラグインを探している方、「Photo Gallery」プラグインの導入を検討されている方はとりあえず、当サイトのPhoto Galleryをのぞいてみてください。
Photo Galleryの特徴
特徴(個人的に気に入った部分)としては以下の通り
- 画像を拡大表示する際にページ遷移が発生しない
- 画像送りが直感的にできる
- 画像のメタデータから自動的に撮影時の設定を表示してくれる
- 作るのが簡単
実際見ていただいた方が早いのですが、ピックアップして紹介していきます。
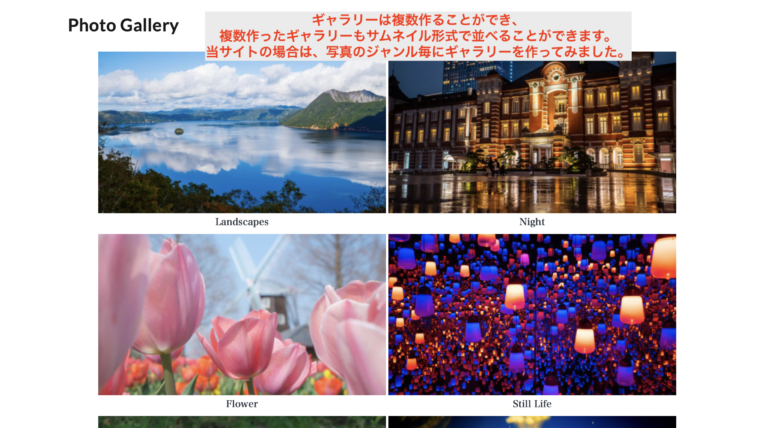
まず基本的なところではありますが、ギャラリーは複数作ることができ、作ったギャラリーをサムネイル状に並べることができます。
僕の場合はカテゴリ毎にギャラリーを作ってみました。

実際のギャラリー表示はこんな感じ。
サムネイル表示の列数は設定で変えられます。

画像をタップすると画像を大きく表示することができます。
左側をクリック(タップ)すると前の画像、右側をクリック(タップ)すると次の画像に切り替わります。
また、スマホの場合はスワイプで画像めくりができます。

下にある(i)ボタンを押すと、画像のメタデータを元に、F値やISO等、使用したカメラの機種名を自動表示してくれます(設定で変更可能)

まとめ
WordPressプラグイン「Photo Gallery」の紹介でした。
Web上で構築しているものですが、Instagramより視認性が良くないですか?笑
ということで、Photo Galleryをブログで作りたい方の参考になれば幸いです。